近年、ChatGPTのリリースを皮切りに、様々な作業に特化したAIツールが登場しています。Vercelが提供するv0(ブイゼロ)のその中のひとつ。
SNSで見かけたことで興味をもったものの、以下のような特徴や悩みを抱えている人も多いのではないでしょうか。
- プログラミングの知識がなくてもUIを作成する方法が知りたい
- 既存のデザイン画像からUIのプロトタイプを作りたい
- 日本語でも直感的に操作できるツールを知りたい
v0は、テキスト入力だけでUIデザインとコードを自動生成できる最新のAIツールです。
本記事では、v0の主要な6つの特徴を詳しく解説するとともに、実際の使い方や活用事例についても紹介します。
無料で利用できるプランもあるので、ぜひv0を活用してUI作成の効率化を図ってみてください。

v0(ブイゼロ)とは?6つの特徴を紹介

v0(ブイゼロ)の主な特徴は以下の6点です。
- テキスト入力だけでUIデザインとコードを生成できるツール
- 画像をアップロードしてUIを作成可能
- 日本語に対応
- 最新の技術スタックに対応
- エラーの自動修正が可能
- 公開されているツールをForkして新バージョンを作成できる
これらの特徴により、v0は初心者からプロまで幅広いユーザーの開発効率を向上させる画期的なツールです。
特に多言語対応やエラー修正機能は、利用者の負担を大きく軽減し、よりスムーズな開発体験を提供します。
1.テキスト入力だけでUIデザインとコードを生成できるツール

Vercelが提供する「v0(ブイゼロ)」は、テキスト入力だけでUIデザインとコードを生成できる革新的なツールです。
ユーザーがテキストで指示を入力すると、AIがそれに基づいて高品質なUIとReactベースのコードを自動生成します。
プログラミングの知識がなくても、直感的にUIを作成できるため、デザイナーや開発者の作業効率が大幅に向上するのです。
2.画像をアップロードしてUIを作成可能
v0は、画像をアップロードしてUIを作成する機能も備えています。
ユーザーが既存のデザインやモックアップの画像をアップロードすると、AIがそのデザインを解析し、対応するUIとコードを生成します。
既存のデザイン資産を活用しつつ、新たなUIを迅速に構築することが可能です。
3.日本語に対応
v0は日本語を含む多言語に対応しており、ChatGPTを使う時のように日常で使う日本語を入力することでUIを生成できます。
また、入力内容に基づいて適切なデザインやレイアウトを自動的に提案するため、専門的な知識がなくても直感的に操作可能。
さらに、リアルタイムプレビュー機能やカスタマイズオプションを備えているため、デザインを細部まで調整することも可能です。
4.最新の技術スタックに対応
v0は、以下のような最新の技術スタックに対応しています。
| 技術名 | 説明 |
|---|---|
| Next.js | Reactベースのフレームワーク。サーバーサイドレンダリング(SSR)や静的サイト生成(SSG)に対応し、高速でSEOに強いWebアプリケーションを構築可能。 |
| React | ユーザーインターフェイス構築のためのJavaScriptライブラリ。コンポーネントベースで再利用性が高く、動的なUIを効率的に作成できる。 |
| Tailwind CSS | ユーティリティファーストのCSSフレームワーク。簡単にスタイリングを行え、カスタマイズ性とレスポンシブデザインが高い。 |
| shadcn/ui | 高品質なUIコンポーネントライブラリ。アクセシビリティに配慮され、ReactやTailwind CSSとシームレスに統合可能。 |

生成されたコードは最新のフレームワークやライブラリと互換性があり、開発者はそのままプロジェクトに組み込むことができます。
開発プロセスがスムーズに進行し、最新の技術を活用した高品質なUIを実現できます。
5.エラーの自動修正が可能
v0は、生成されたコードにエラーが含まれている場合、自動的に修正を提案する機能を備えています。
以下のX(旧Twitter)の投稿では、実際にv0がエラーを自動で修正する様子が公開されています。
コード生成、プレビューができるv0にて、コードのエラーを自動で治す機能が搭載。
— チャエン | デジライズ CEO《重要AIニュースを毎日最速で発信⚡️》 (@masahirochaen) September 4, 2024
生成→エラーを自動修正→ビジョン機能でデザイン修正を繰り返したら勝手にAIがサービスを開発しまくるAGI時代が到来しますね。
pic.twitter.com/LkoL8UvFOh
ユーザーがエラーを指摘すると、AIがコードを解析し適切な修正案を提示。
開発者はエラー修正に費やす時間を削減し、効率的に作業を進めることができるのです。
6.公開されているツールをForkして新バージョンを作成できる
v0では、公開されているツールやプロジェクトをフォーク(複製)して、新しいバージョンを作成することが可能です。
これにより、既存のプロジェクトを基に独自のカスタマイズや機能追加を行うことができ、開発の柔軟性が高まります。
実際に、以下のX(旧Twitter)の投稿で公開された自動図解ジェネレーターを、違うユーザーが改良して新しいツールを作成するケースが見られました。
自動図解ジェネレーターver3.2
— てる@YouTube×AIの活用術{AI沼らせ屋} (@rute1203d) September 23, 2024
に進化させた
① @Shimayus さんのアップデートを参考に
メニューを左にし視認性アップ
②図解の背景に画像・写真を追加でできるように
下のリンクからどうぞ
⬇️https://t.co/oUUkRaUDbb https://t.co/BGm2bIWeBa pic.twitter.com/d2ltpG0Ypg
#v0
— IT navi (@itnavi2022) September 23, 2024
てるさんの自動図解ジェネレーターを参考にさせていただいて、以前作成したnote記事用ブログヘッダージェネレーターを改良しました。
noteの見出し画像にそのまま使えるサイズになっています。https://t.co/XfTHY4rkQQ https://t.co/mznCoYQxEx pic.twitter.com/1QO1UCuGYn
このように、v0を活用することで、コミュニティ全体でアイデアや技術を共有しながら、オリジナルのツールやプロジェクトを発展させる文化が生まれています。
v0の3つの料金プラン|無料で利用可能

v0は、無料プラン以外に以下の3つの料金プランを提供しています。
| 項目 | Freeプラン | Premiumプラン | Team | Enterpriseプラン |
|---|---|---|---|---|
| 月額料金 | 無料 | 20ドル | 30ドル | 要問い合わせ |
| 月間クレジット数 | 200 | 5,000 | 不明 | カスタム |
| 追加クレジット購入 | × | ○ | ○ | ○ |
| 向いている人 | 基本機能を試すのに最適 | フリーランスや小規模チーム向け | 中規模のチーム向け | 大規模チームや企業向け |
各プランには、利用シーンやチーム規模に応じた機能が揃っています。
個人での利用や少人数でのプロジェクトにはPremium、Teamプランが最適ですが、大規模な導入を検討する企業向けにはEnterpriseプランがおすすめです。
まずはFreeプランから始めて、自分に合ったプランを見つけることをおすすめします。
v0の始め方、使い方を画像つきで解説

これからv0を始める方のために、実際の手順を画像つきで詳しく解説します。
ここから先は、このページを別画面で開きながら作業するとわかりやすいですよ。
- v0公式サイトにアクセス・アカウント作成
- プロンプトを入力・UIを確認
- 生成結果を修正
- 生成したものを公開
- 有料プランの登録方法
v0公式サイトにアクセス・アカウント作成
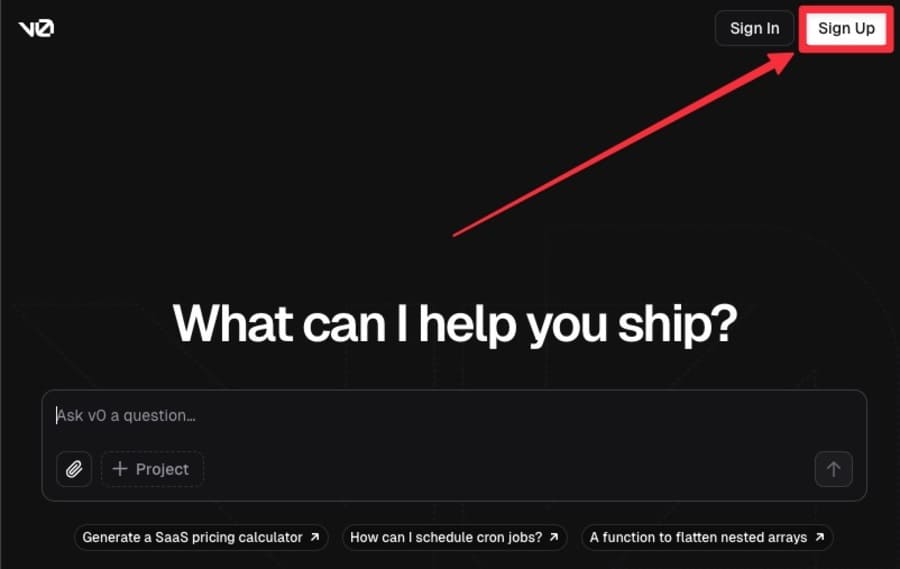
まずはVercel公式サイトにアクセスして、画面右上の「Sign Up」をクリックしましょう。

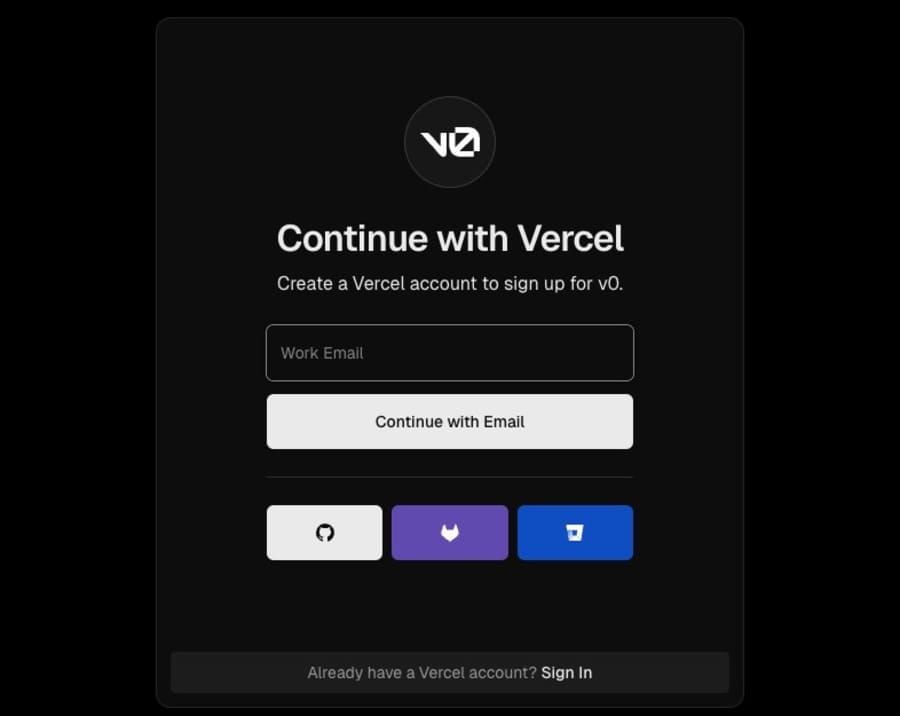
新規アカウントはGitHubアカウントまたはメールアドレスで登録可能です。ここでは、メールアドレスで登録します。

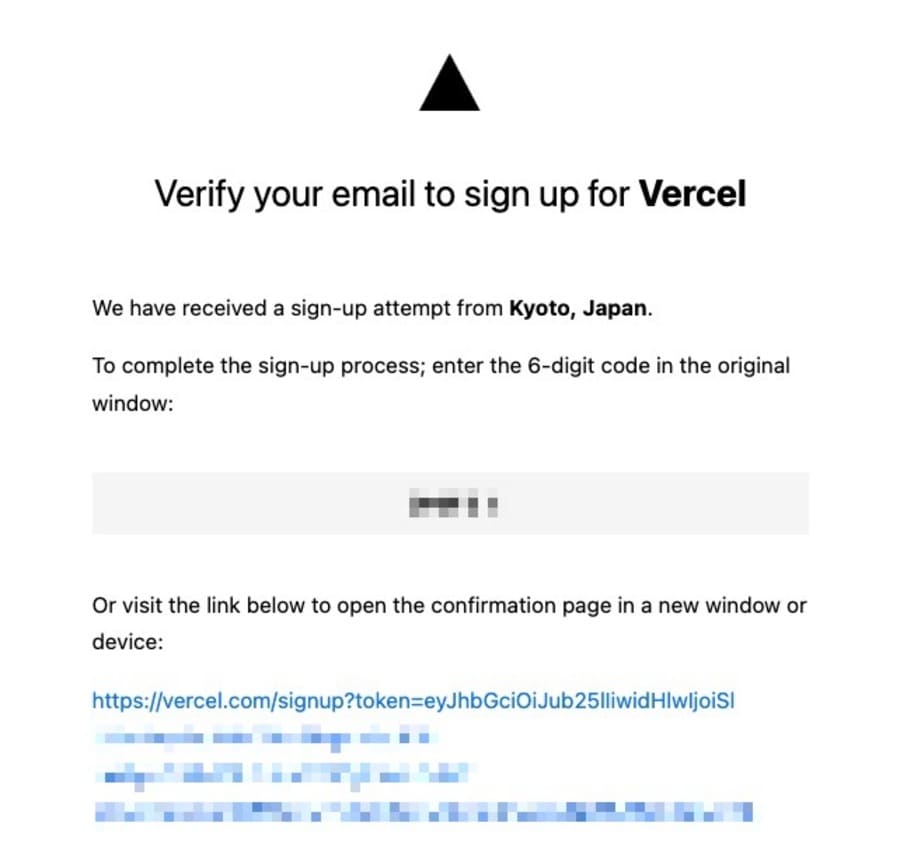
メールアドレスを入力して「Continue with Email」をクリックすると認証メールが届くので、記載されているリンクを開き、認証番号を入力しましょう。

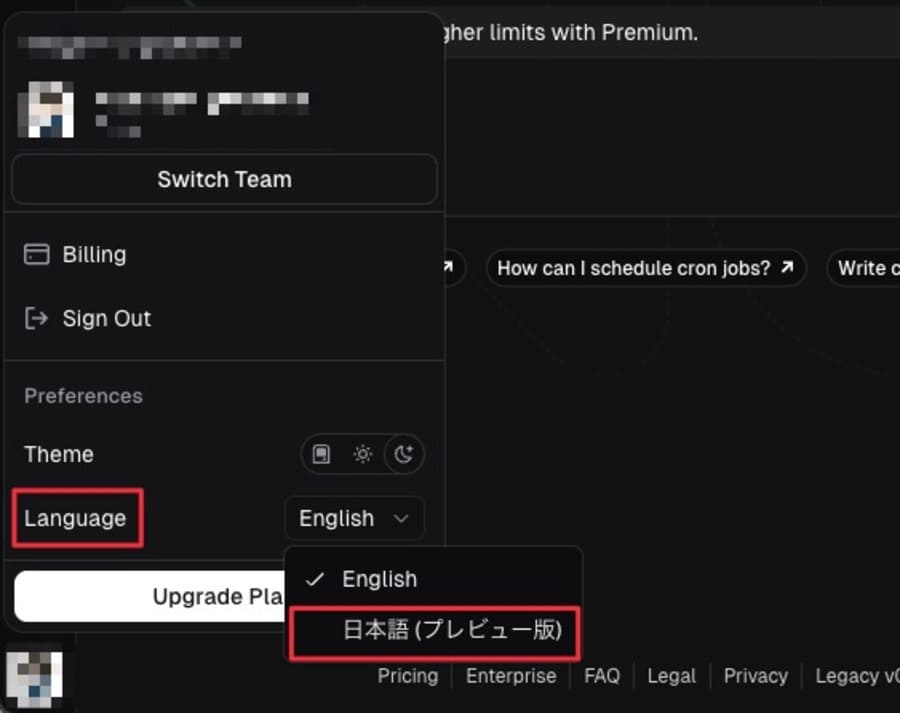
以上でv0のアカウント登録は完了です。ログインが完了したら、画面左下のアカウントメニューを開き、言語を日本語に設定しておきましょう。

プロンプトを入力・UIを確認
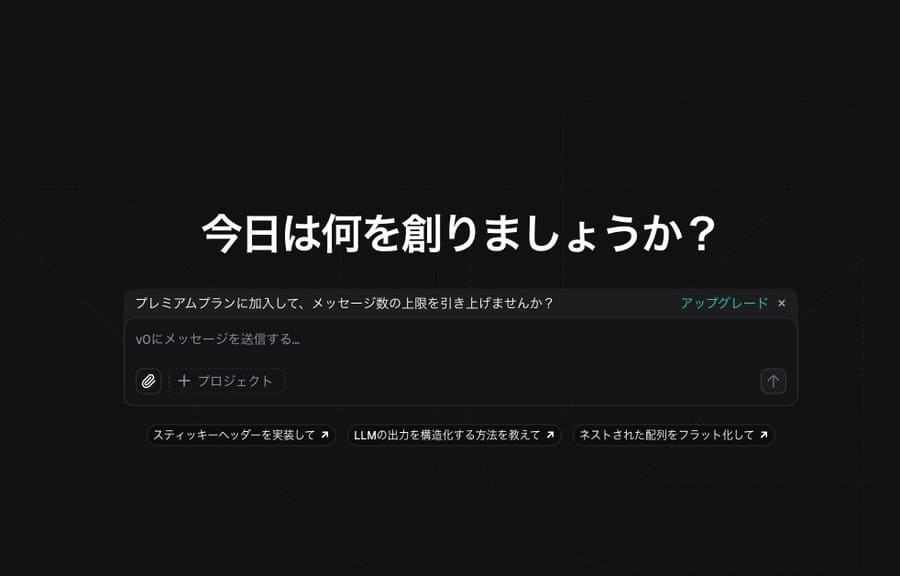
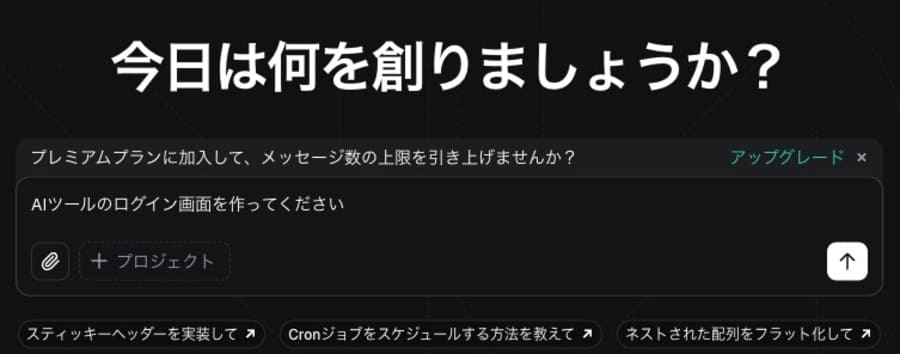
ログインが完了したら、早速プロンプトを入力してみましょう。今回はAIツールのログイン画面を作ってみることにします。
プロンプトは「AIツールのログイン画面を作ってください」と入力しました。

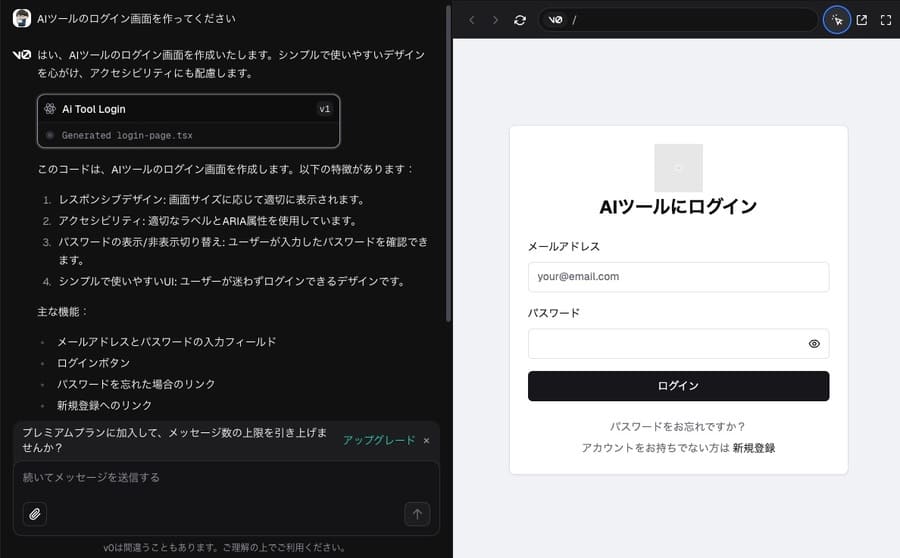
プロンプトを入力すると、v0の回答が左側の画面に、プレビューが右側に表示されます。

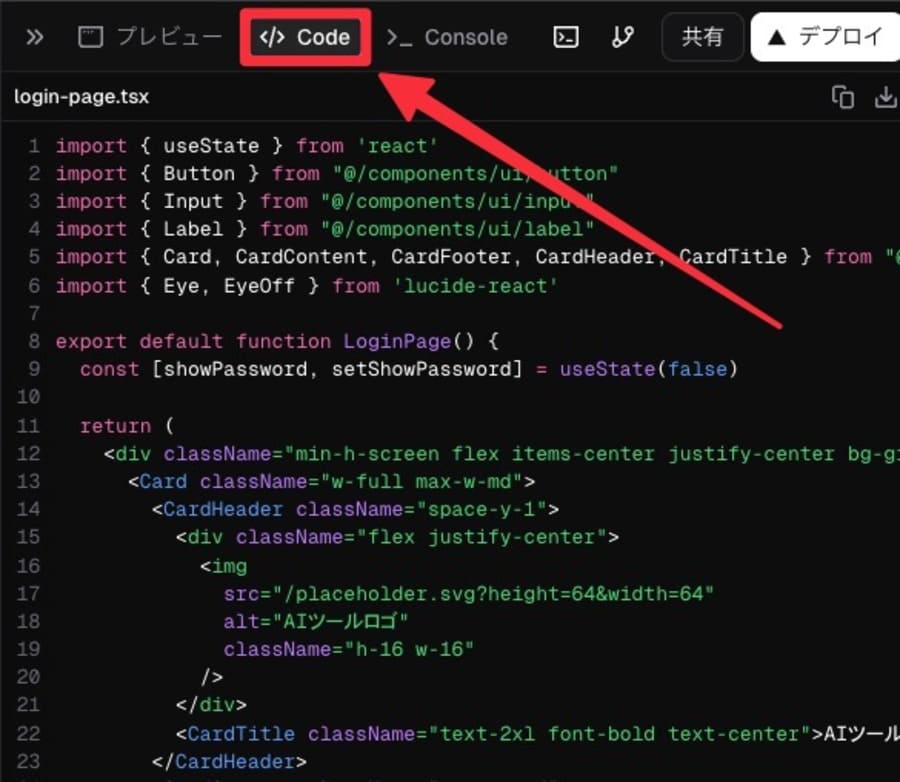
右側の画面上部にある「Code」をクリックすると、UIを構築するコードが表示されます。

生成結果を修正
次に、生成結果を修正していきましょう。
UIを修正する際は、画面左側のチャット画面でテキストで修正箇所を指示するか、プレビューを直接選択して修正することも可能です。
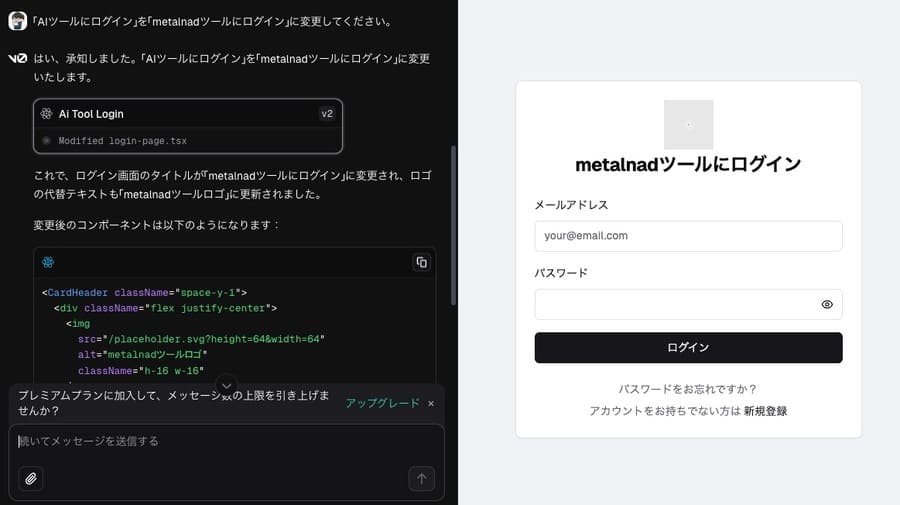
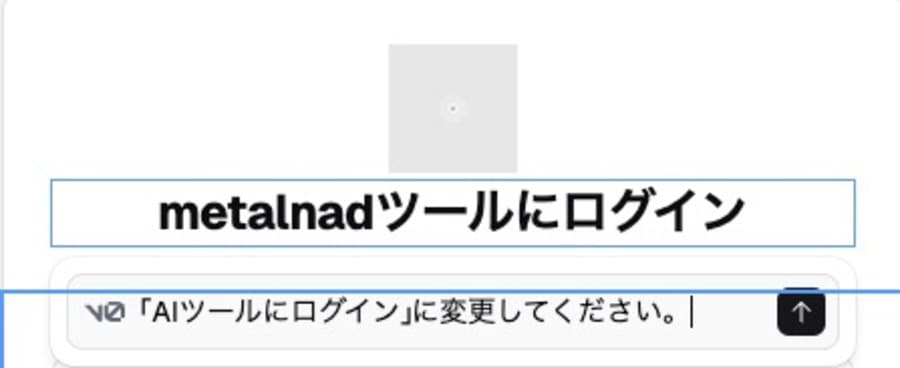
まずは、テキストでUIを修正してみましょう。最初に生成されたプレビューでは「AIツールにログイン」となっている箇所を「metalandツールにログイン」に変更します。
「AIツールにログイン」を「metalandツールにログイン」に変更してください。
このプロンプトを入力するとコードが書き換えられ、プレビューが更新されます。

テキストで修正する際は、修正したい箇所と、変更したい内容を具体的に伝える必要があります。
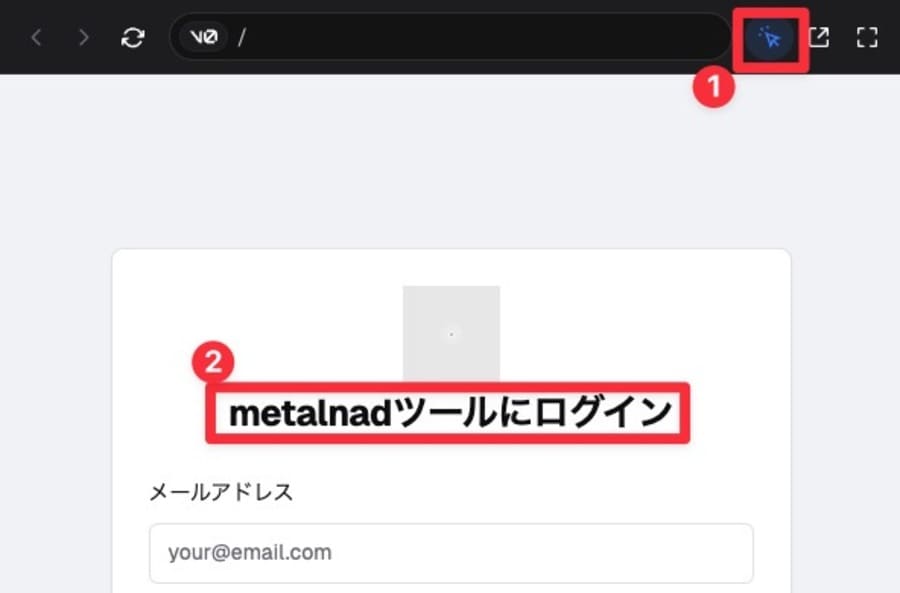
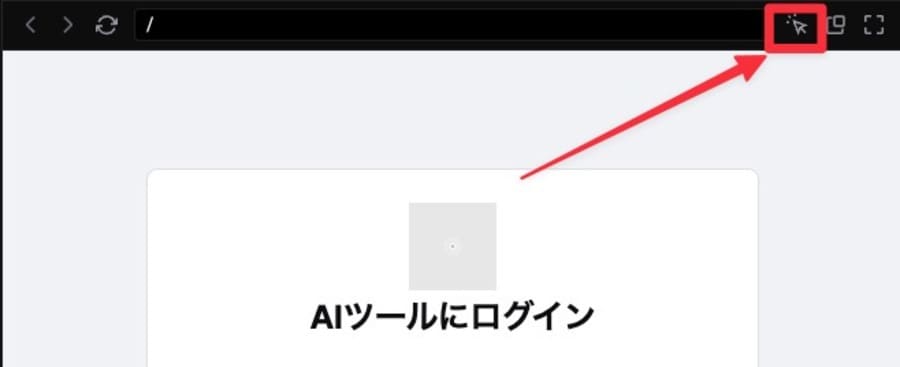
次に、プレビュー画面から直接UIを修正してみましょう。プレビュー画面右上にある矢印マークをクリックして、変更したい箇所を選択してください。

変更したい箇所を選択するとプロンプト入力欄が表示されるので、修正したい内容を入力します。ここでは「「AIツールにログイン」に変更してください。」とプロンプトを入力してみました。

実行すると再度コードが書き換えられ、指示した内容の通りにUIが修正されました。

UI全体を変更する場合やテイストを変えたい場合はテキストで、細かい箇所を修正する際はプレビュー画面から直接修正するなど、用途に応じて使い分けるとよいでしょう。
生成したUIを公開
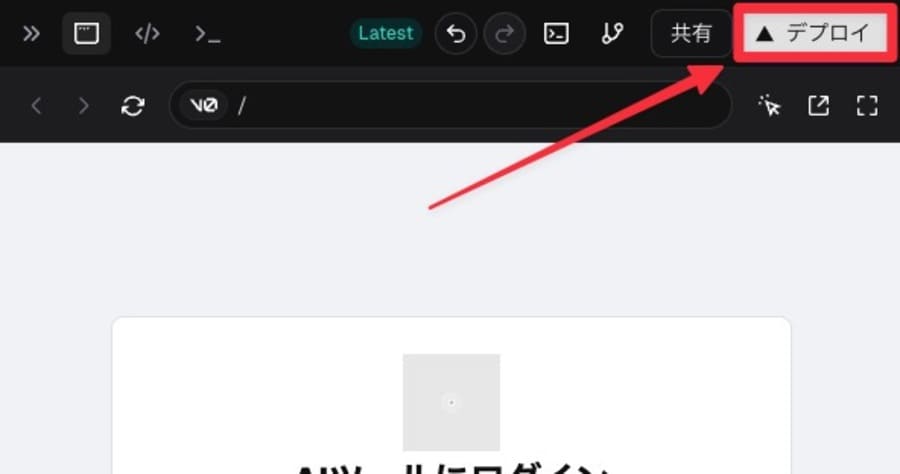
作成したUIを公開する場合は、画面右上の「デプロイ」をクリックしましょう。

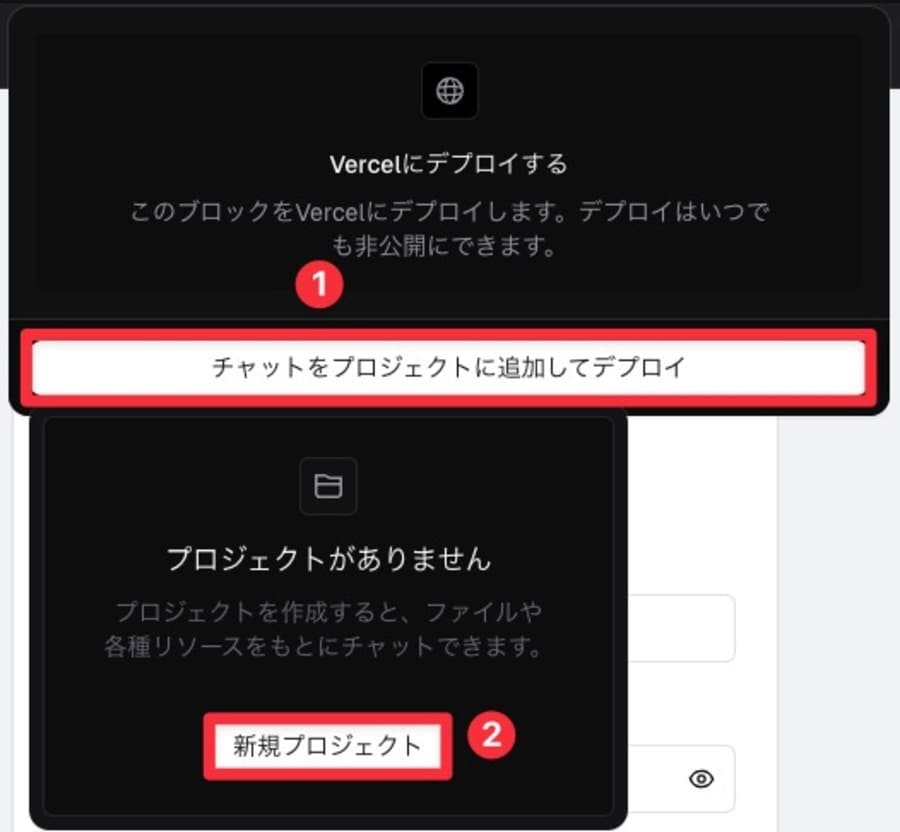
「チャットをプロジェクトに追加してデプロイ」を選択後「新規プロジェクト」をクリック。

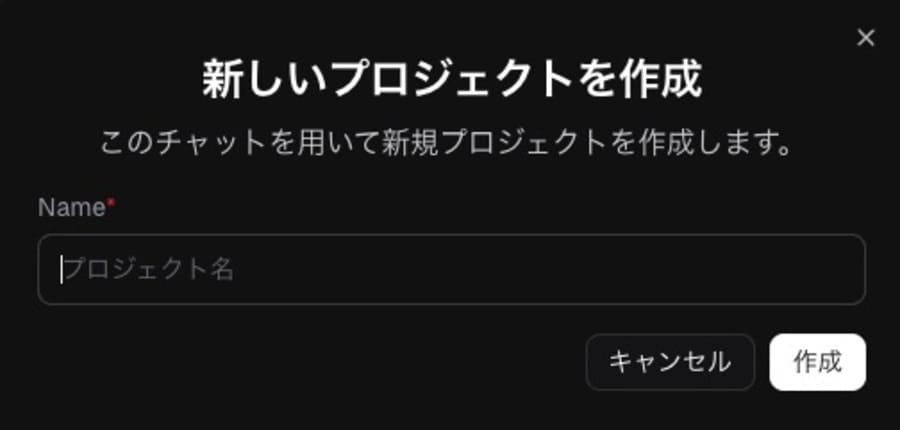
プロジェクト名を入力して「作成」をクリックします。

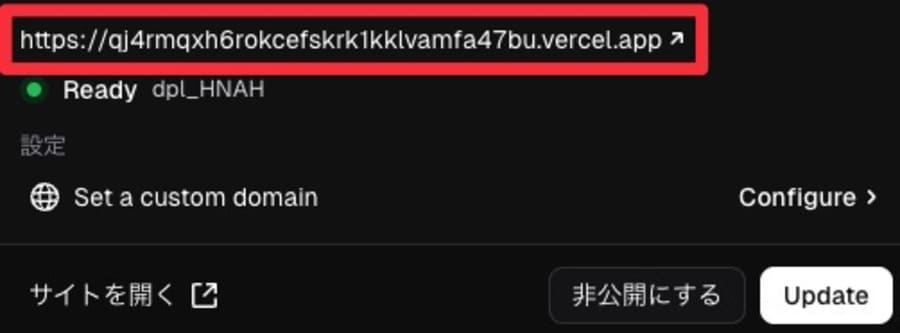
公開手続きが始まり、しばらく待つことでデプロイが完了します。
公開用のURLが発行されるので、このURLをX(旧twitter)などでシェアすれば、だれでもUIを閲覧可能です。

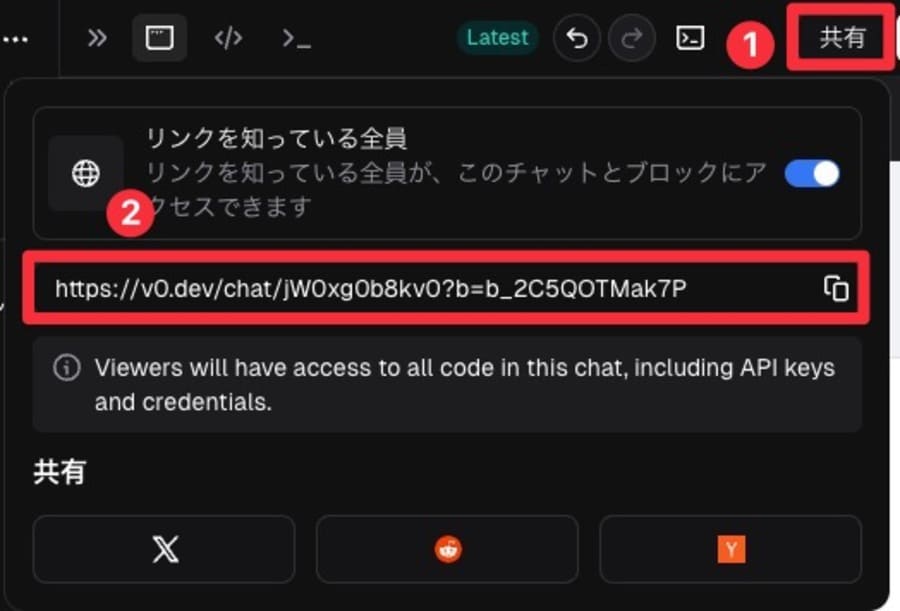
なお、公開前の下書き状態のUIを共有したい場合は、画面右上の「公開」から共有用のURLを取得できます。
チームメンバーと公開前にUIの状態を確認するために利用すると良いでしょう。

ただし、無料版ではUIの共有はできても、自分以外のユーザーがUIを共同で編集することはできません。
有料プランの登録方法
ここまで利用してみて、より多くのプロジェクトを作成したいと思った方は、有料プランに登録しましょう。
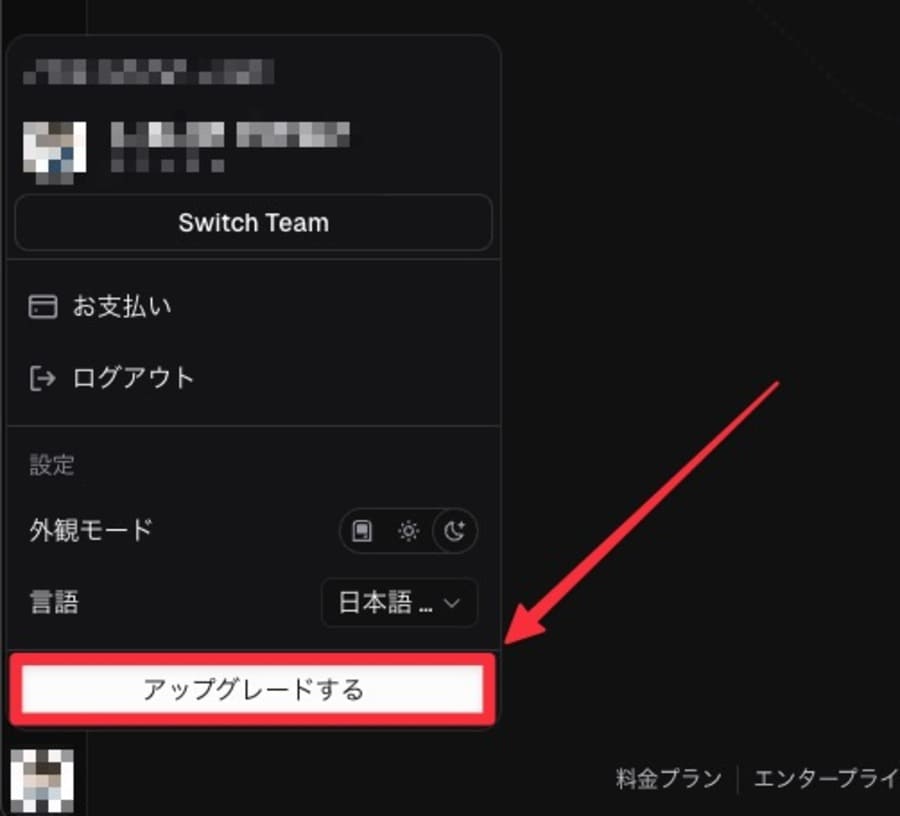
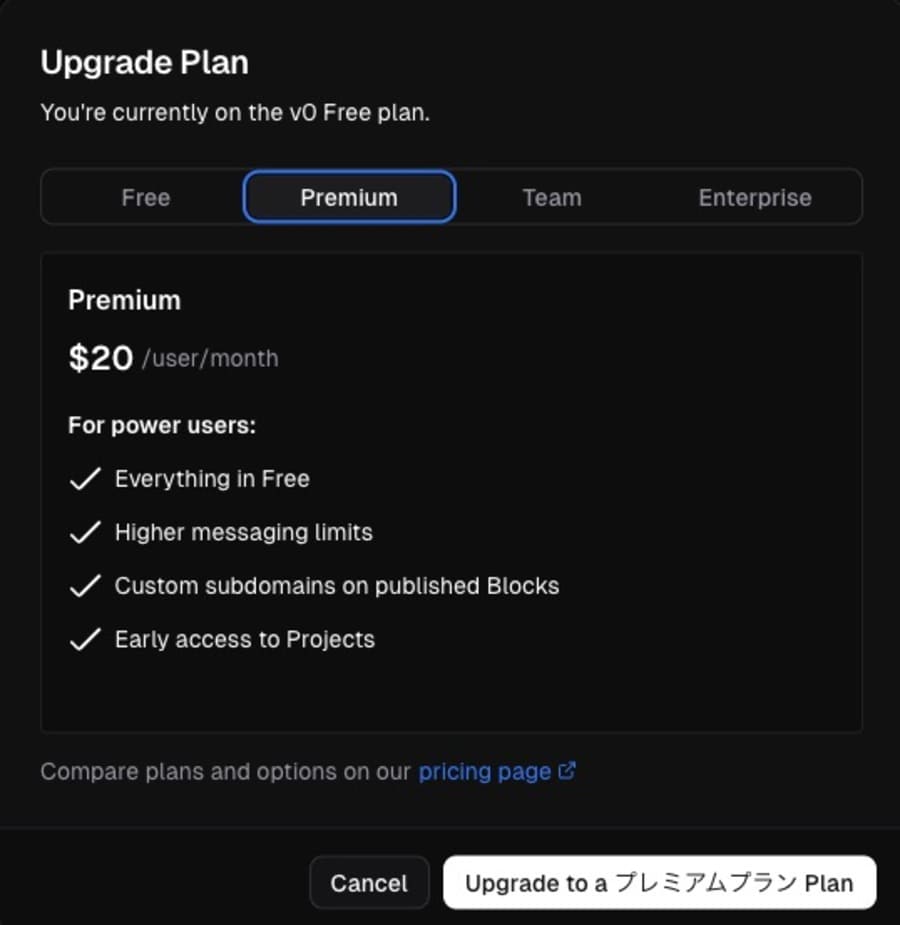
画面左下のアカウントメニューを開き「アップグレードする」をクリック。

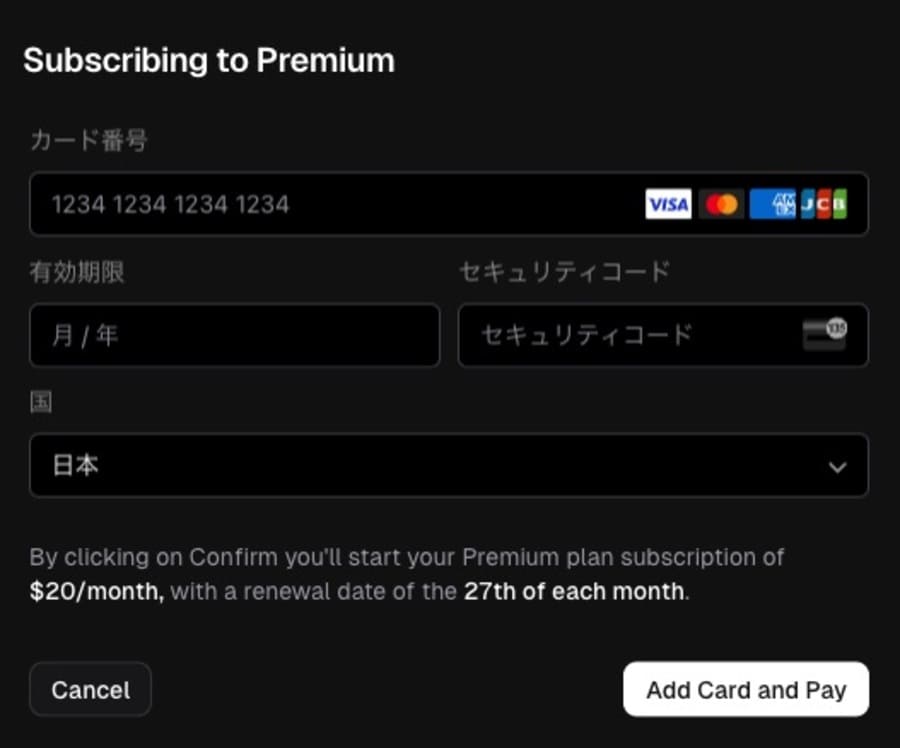
加入するプランを選択し、クレジットカード情報を入力すれば有料プランの登録は完了です。


v0の活用事例5選と使いこなすコツを解説
v0を活用する際の具体的な事例として、以下の5つがあります。
- アプリUI作成
- ポスターデザイン作成
- 図解作成
- スライド・資料作成
- Webサイト作成
これらの活用方法をマスターすることで、デザインから資料作成まで幅広い業務を効率化できます。SNSなどで見られた活用事例も紹介するのでぜひ参考にしてください。
1.アプリUI作成
v0の活用方法として一番使いやすいのが、アプリUIの作成でしょう。始め方の項目で解説したように、簡単なプロンプトを入力するだけでクオリティの高いUIが生成されます。
例えば、「体重測定スマホアプリのレイアウトを作成」と入力すると、以下のようなUIが生成されます。

一般的に、アプリのUIを作成する際はUIをデザインして、それをネット上に公開するためにコードを書く必要がありますが、v0を使えばその作業がすべて短縮されることになります。
ChatGPTやClaude3などのチャットボットでもUIを構築するためのHTML、CSSコードを生成できますが、v0のようにプレビューですぐに確認できず、コードエディターにコードを入力して確認する手間がかかります。
アプリ開発のUI作成コストを削減したいのであれば、v0を利用する方が効率的でしょう。
2.ポスターデザイン作成
v0はアプリのUIだけでなく、ポスターデザインの作成も可能です。以下のX(旧twitter)の投稿では、v0を使ってカレンダーつきのポスターを作成しています。
カレンダー付きの画像を作ってみたい人はv0を使ってみて。お気に入りの画像を添付してプロンプトを入力すると一瞬でカレンダー付きの画像に編集できる。しかも、スマホから無料で作成可能。スマホ壁紙やポスター制作などに使える。作成方法👇 pic.twitter.com/5heMjeVijr
— ola (@ola_jp_ai) September 2, 2024
このユーザーは、画像をアップロードした後、カレンダーを作成するよう指示したようです。
また、以下の投稿のように、本格的なポスターデザインをしているユーザーも見られます。
むだに今風にv0ポスターデザインしてみた!
— kk@study (@kk_design_dev) August 27, 2024
1 https://t.co/O49kKr0GTkで参考画像をアップしてプロンプトで叩き台
2 生成されたReactをNext.jsに組み込んで表示確認
3 細部をcursor composerで調整
4 FLUX.1 dev ComfyUIでメインの写真生成… pic.twitter.com/AZ4qPolLbY
3.図解作成
X(旧Twitter)でよく見られたv0の活用事例として、図解作成が挙げられます。以下の投稿ではv0を使って作成された図解が紹介されています。
デザイナーがAIを活用して「激強」になる方法は、最新のAIツール「v0」の活用にあります。v0を使えば、複雑な図解や資料を音速で作成可能。自分のポートフォリオをv0に入力し派生させることで、作業速度が10倍に向上します。v0で作った図解は人間が作ったものとほぼ変わらない質です。これにより、ルー… pic.twitter.com/fna3KurTXG
— こはく (@Kohaku_NFT) August 26, 2024
SNS投稿ではオリジナルの図解を添付することで、インプレッション(閲覧数)が増加する傾向にあることから、視覚的なコンテンツを積極的に取り入れることが効果的です。
また、情報を視覚的に分かりやすく伝えることで、ユーザーの理解度を高め、エンゲージメント(いいねやリポスト)の向上も期待できます。
v0を活用して、図解作成の時間短縮を図りましょう。
4.スライド・資料作成
v0はスライドや資料作成にも活用可能。以下の投稿では、簡単なプロンプトを入力するだけで、クオリティの高いスライド資料を作成できるv0のツールが公開されています。
v0を使えば、リッチなプレゼン資料も3分で作れます。
— すぐる | ChatGPTガチ勢 (@SuguruKun_ai) November 20, 2024
ㅤ
「AIの社内導入について15枚のスライドを生成して」と言ったらこれ:
ㅤ
作り方はツリーにて解説してます👇🧵 pic.twitter.com/9DgvTGBtSJ
このように、v0はデザインの経験がない方でも、わかりやすく、視覚的に魅力的な資料を素早く作成可能。
また、編集も直感的に行えるため、作成したスライドをその場でカスタマイズし、あなたのニーズに合った内容に仕上げることもできます。
v0以外にも、スライド作成に特化したイルシルやGamma AI(ガンマ)と呼ばれるAIツールが存在します。以下の記事で詳しく解説しているので、ぜひ参考にしてください。


5.Webサイト作成
最後に紹介するv0の活用方法は、Webサイトのデザイン作成です。
テキストプロンプトでWebサイトの詳細を伝えるのは難しいため、お手本となるWebサイトのスクショをアップロードして、デザインを制限する方法が効率的でしょう。
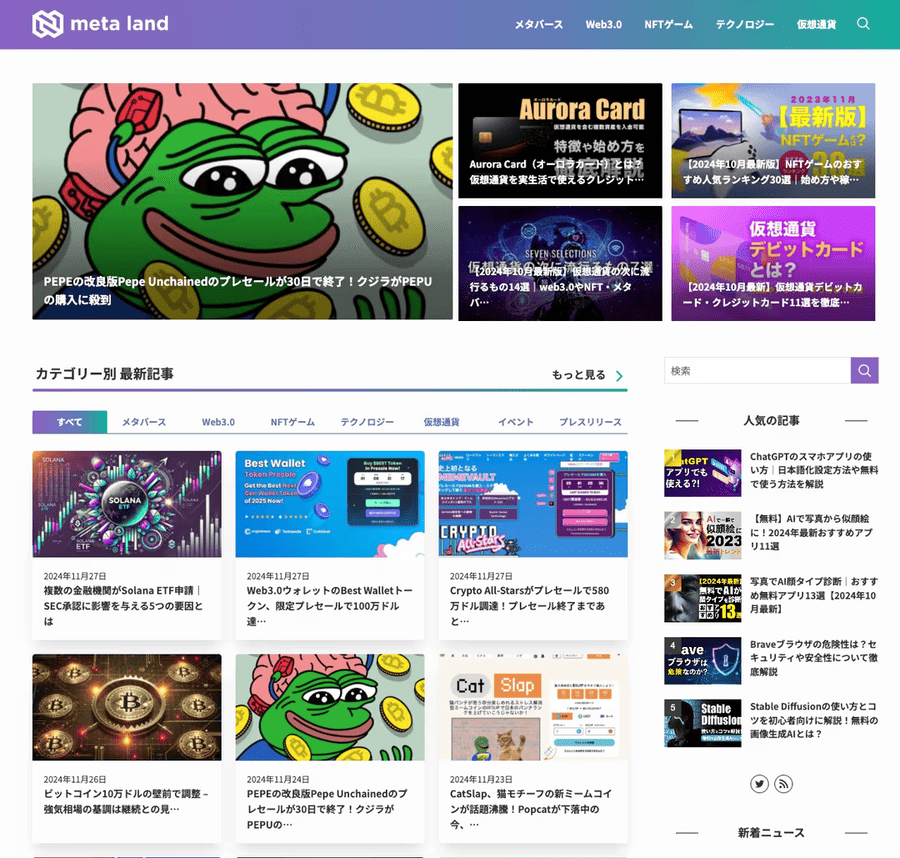
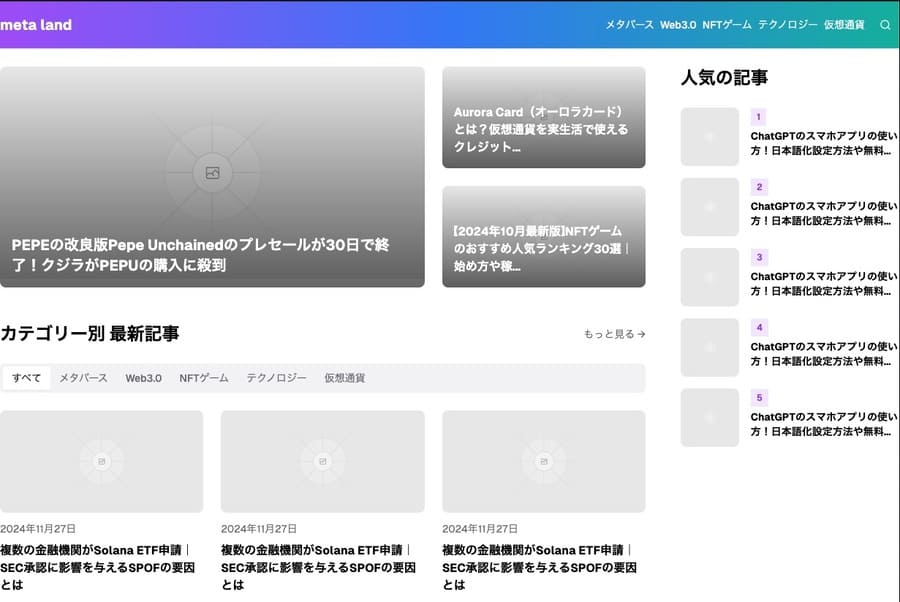
試しに、metalandのトップページをアップロードして「同じデザインのWebサイトを作成してください」とプロンプトを入力してみました。
アップロードしたのは以下の画像です。

生成されたデザインは以下のとおり。

ヘッダーの色からカテゴリーページへのリンクやサイドバー、最新記事の一覧まで高いクオリティで再現されています。
このように、v0を活用することで、デザイナーにもWebサイトのイメージを伝えやすくなる利点もありますよ。
ただし、再現度が高いことから著作権に違反する可能性があるため、アップロードする見本はあくまで土台として利用し、そのまま使わないようにしましょう。
v0の精度を向上できるプロンプトが話題
X(旧Twitter)では、v0の生成精度を高められるプロンプトが公開されており、注目を集めています。
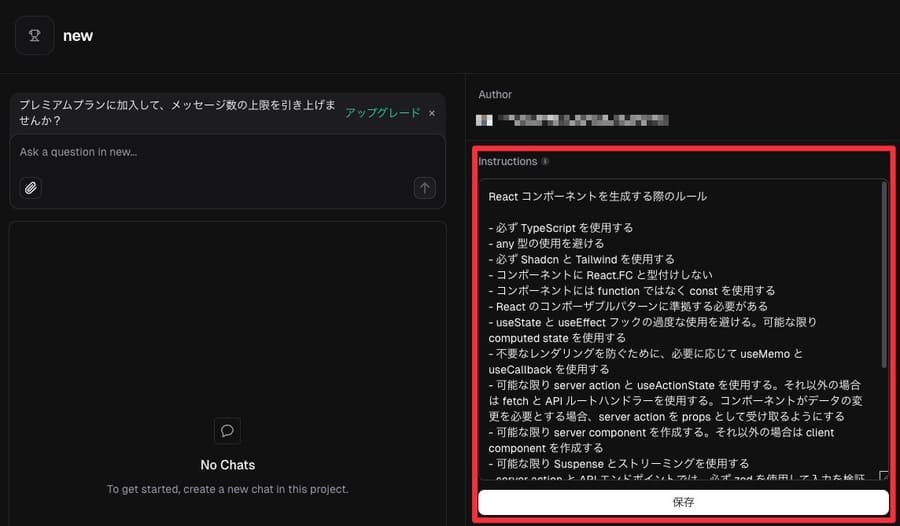
以下は投稿からの引用です。
このプロンプトを使うには、新規プロジェクトを作成した際に「Instructions」欄に記載する必要があります。

このプロンプトを設定した上で、新規プロジェクト生成用のプロンプトを入力しましょう。
DifyやCursorなど他のAI活用ツールとの連携もおすすめ
v0はクオリティの高いUIデザインを作成できる便利なツールですが、あくまでデザインとコードを生成するためのものです。
そのため、v0単体でAIツールやアプリを作成して公開することはできません。
しかし、DifyやCursorといった、AIツールのバックエンド(ツールを動かすための仕組み)作成ツールと連携することで、v0のUIを活用してAIアプリを公開できます。
APIの連携など少し専門的な技術が必要になりますが、プログラミング経験者でなくても、Web上に公開されている記事を読めばできるレベルです。
ChatGPT研究所さんが公開している「v0とDifyを連携させて爆速でLLMアプリ開発をしよう」記事が分かりやすいのでぜひ参考にしてください。
v0(ブイゼロ)に関するQ&A

v0に関するよくある質問と回答を紹介します。
疑問をお持ちの方は参考にしてください。
- v0とは何ですか?
- 無料でどこまで利用できますか?
- クレジットとは何ですか?
- 最新情報はどこで利用できますか?
- v0とは何ですか?
-
v0は、Vercelが提供するAIを活用したノーコードのUIデザイン生成ツールです。
ユーザーがテキストプロンプトを入力するだけで、WebサイトやアプリのUIデザインと対応するコードを自動的に生成します。
プログラミングの知識がなくても、高品質なUIを迅速に作成できるため、デザイナーや開発者の作業効率を大幅に向上できます。
- 無料でどこまで利用できますか?
-
v0には無料プランが用意されており、毎月200クレジットが付与されます。
無料クレジットを使い切ると翌月のリセットまで追加の生成ができなくなるため、利用頻度やプロジェクトの規模に応じて計画的に使用することが重要です。
必要であれば有料プランの登録を検討するとよいでしょう。
- クレジットとは何ですか?
-
クレジットは、v0の各種機能を利用する際に消費されるポイントのようなものです。
例えば、UIの初回生成には30クレジット、その後の各生成には10クレジットが必要とされています。
無料プランでは毎月200クレジットが提供され、これを超える利用を希望する場合は、有料プランへの加入や追加クレジットの購入が必要となります。
- 最新情報はどこで利用できますか?
-
v0の最新情報やアップデートに関する詳細は、以下のリンク先から入手できます。
まとめ
本記事では、AIを活用したUIデザイン生成ツール「v0(ブイゼロ)」について解説しました。
最後に、記事の内容をおさらいしておきましょう。
- v0はテキスト入力やイメージアップロードだけで高品質なUIデザインとコードを生成できるツール
- 日本語に対応し、最新技術スタックに自動対応。
- エラーの自動修正機能もあり
- 無料プランを含む4つの料金プランを提供
- アカウント作成後、プロンプト入力と生成結果の確認・修正の手順で利用可能
- アプリUI、ポスター、図解、スライド資料、Webサイトなど幅広い用途に活用できる
- 適切なプロンプトを入力することで生成物の精度が向上する
- 他のAIツールとの連携により、さらに可能性が広がる
v0は、プログラミングスキルがなくてもプロ品質のUIデザインを素早く作成できる画期的なツールです。
UIデザインやプロトタイピングにお悩みの方は、ぜひv0を活用してみてはいかがでしょうか。作業時間の大幅な短縮とクオリティの向上が期待できます。